Create a Radial/Circular Progress Bar in Unity
In this tutorial, I will be showing how to make a circular/radial progress bar (which also can be used as an HP bar, etc.) in Unity.

So let's begin!
Steps
We will need a circular image with a transparent background.
- Import the image into your project and change its Texture Type to "Sprite (2D and UI)"

- Create a new Canvas (GameObject -> UI -> Canvas)
- Right-click on the Canvas object -> UI -> Image
- Assign a circle sprite to the Source Image and change its color to red
- Change the Image Type to "Filled" and Fill Method to "Radial 360" (This will show another variable called Fill Amount which controls how much of the image is visible along the circle)


- Duplicate the image, change its color to white, and the Image Type to "Simple"
- Move the duplicated Image inside the first Image
- Change the first image size (the one with Filled Image type) to something bigger (ex. width: 135 height: 135)

- Create new Text (Right Click on Canvas -> UI -> Text)
- Change its alignment to the middle-center
![]()
- Change the text height to 60 to be able to fit the loading text
Lastly, we will create a script that will apply the progress value to the Image
- Create a new script, call it "SC_CircularLoading" and paste the code below inside it:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
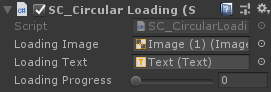
}- Attach the SC_CircularLoading script to any object and assign its variables (Loading Image should be the image with Radial Fill type and Loading Text should be a text that will show the progress value)

- Press Play and move the Loading Progress slider. Observe the loading image gradually fill:
